Ce tutoriel est de ma conception. Si vous y retrouvez une similitude avec un autre tutoriel, il s'agit d'une pure coïncidence.
Vous pouvez partager votre création, mais aucunement mettre les tutos sur vos sites ou blogs en signalant qu'il est de votre création.
Les personnes qui veulent traduire ce tutoriel en une autre langue, qu'elles me le disent en me contactant. Un lien retour sera demandé.
Faire un effet de relief avec Gimp est très facile. Mais lorsque l’on veut faire cet effet sur une page entière par exemple, il faut faire quelques manip avant.
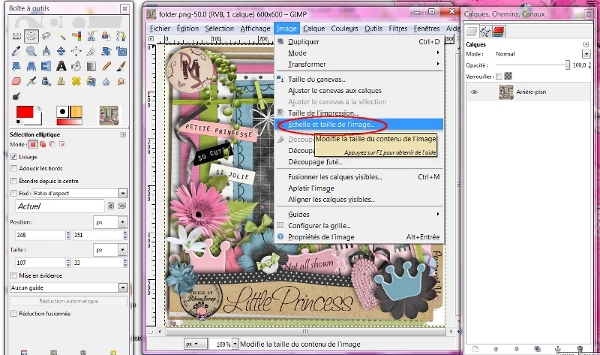
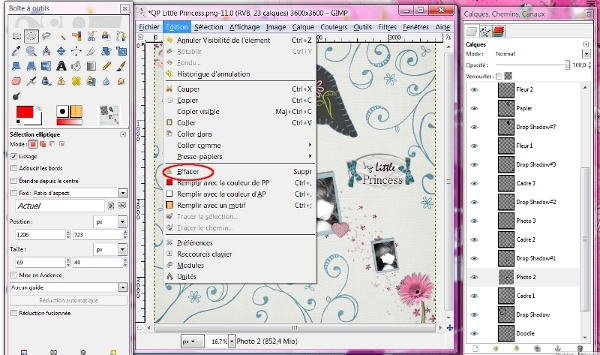
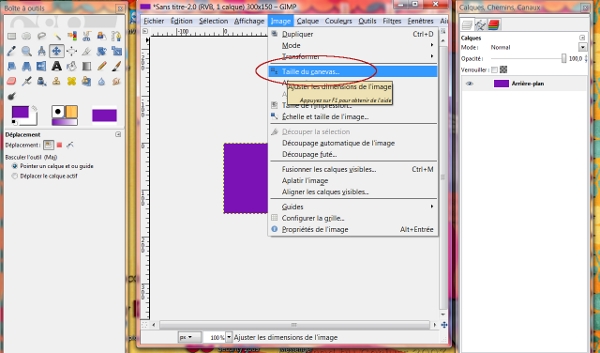
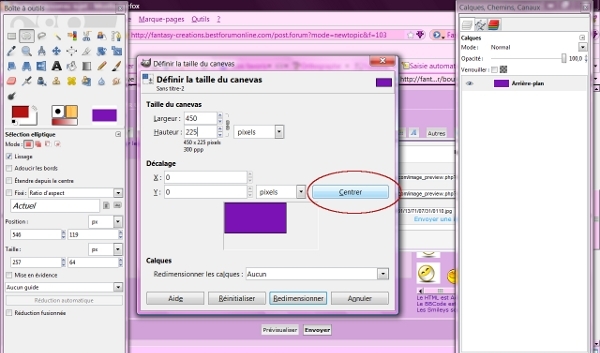
1- Tout d’abord avec votre page ouverte (ici j’ai pris comme exemple un simple rectangle de couleur), allez sur "Image" puis "Taille du canevas" :
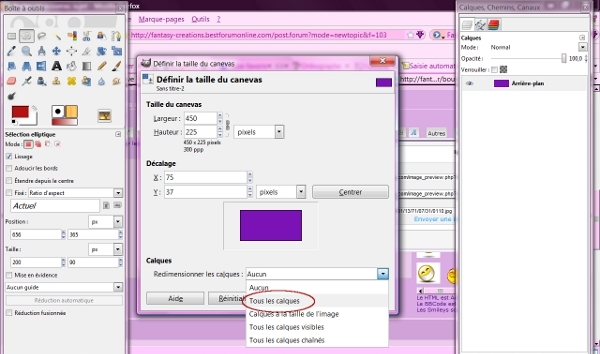
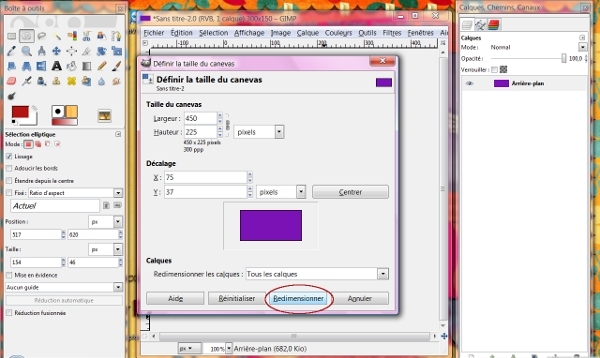
Une fenêtre s’ouvre, là dans la largeur rentrez une valeur plus grande que celle de base. Là ma largeur est de 300, je vais mettre 450 pour avoir vraiment de la place, la hauteur va se mettre par défaut toute seule. Ensuite cliquez sur "centrer". Puis dans la réglette en bas choisissez "Tous les calques" et enfin cliquez sur "Redimensionner" :



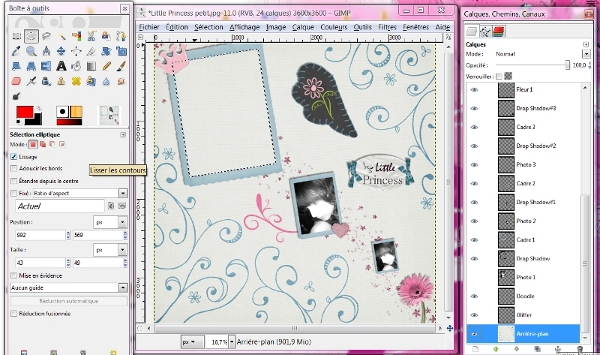
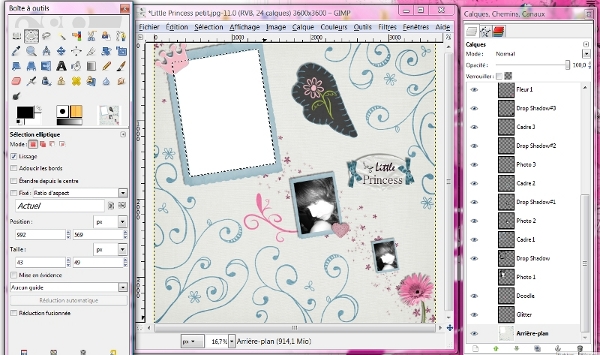
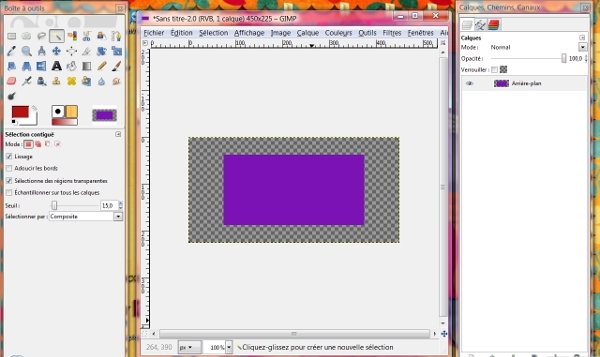
Alors ce que nous avons fais jusqu’ici c’est vraiment juste si vous n’avez aucun contour de disponible. Alors comme là le contour est en blanc, il faut le rendre transparent, pour ceux qui ne savent pas le faire rendez-vous sur ce tuto ICI à partir de l’étape 5. Voilà ce que ça donne avec le contour transparent :

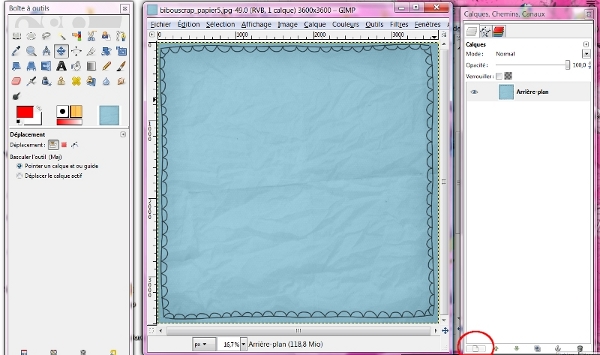
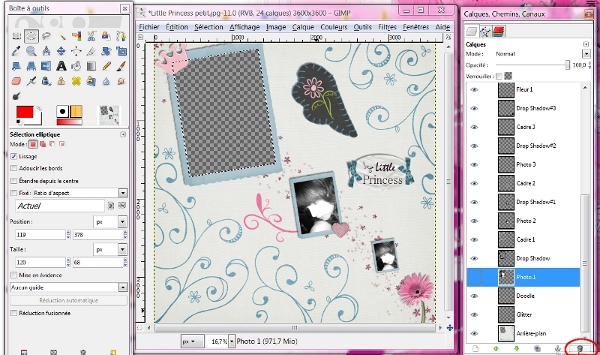
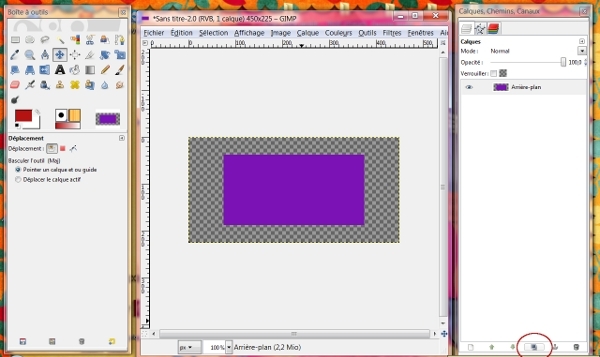
2- Maintenant nous allons dupliquer ce calque en cliquant dans la partie calque sur cet icône :

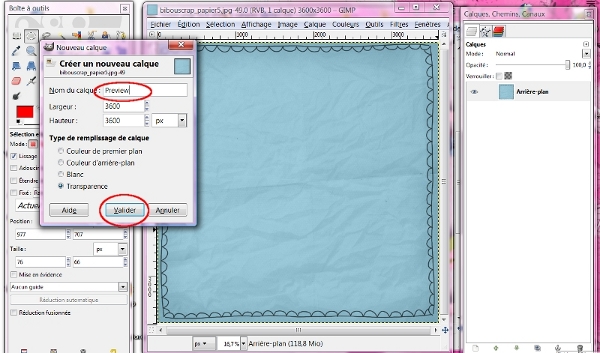
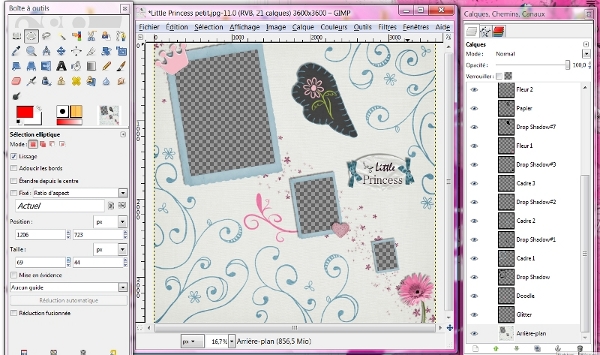
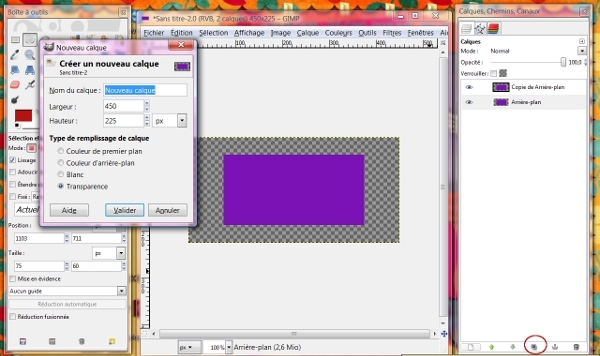
Nous avons maintenant 2 calques dont qui s’appelle copie du premier calque. Vous allez maintenant créer un nouveau calque qui doit se placer entre les deux premiers en cliquant sur cet icône :

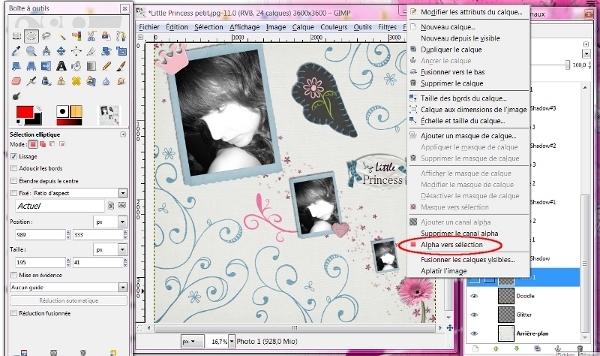
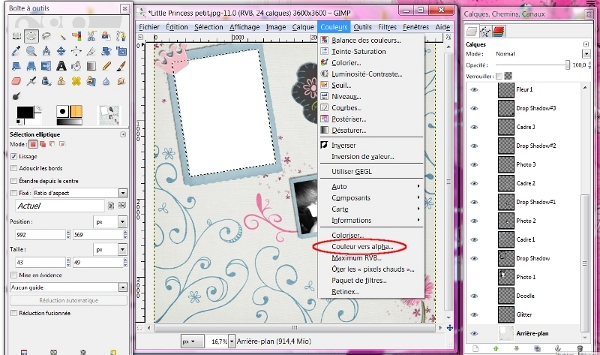
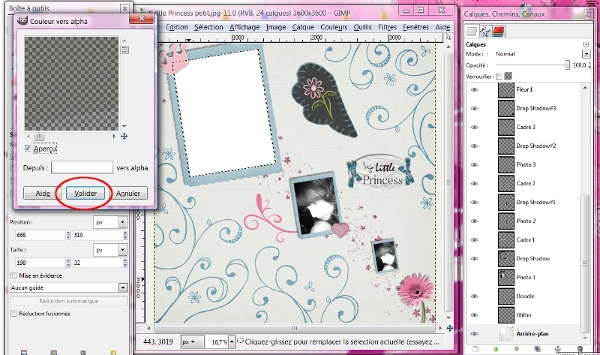
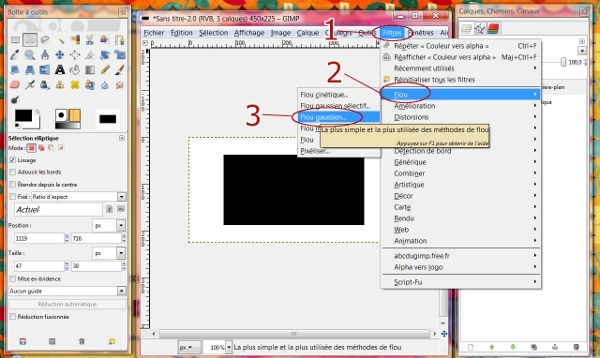
3- Ensuite remplissez ce calque en blanc. Enfin sur le calque "copie" vous devez sélectionner votre image en faisant "clique droit" sur le calque puis "Alpha vers sélection", pour ceux qui ne savent pas le faire suivez l’étape 1 de ce tuto LA. Une fois la sélection effectuée, remplissez la de noir (faites attention de bien être sur le calque copie qui doit être au-dessus du calque tout en blanc). Puis désélectionnez. Ensuite toujours sur ce même calque, faites "filtres" puis "flou" et enfin "flou gaussien". Une nouvelle fenêtre s’ouvre. Dans mon exemple je vais rentrer dans les valeurs du flou "10", mais vous faites comme vous voulez en fonction de la taille de votre image, il ne faut pas que ce soit trop flou ni trop peu flou ^^


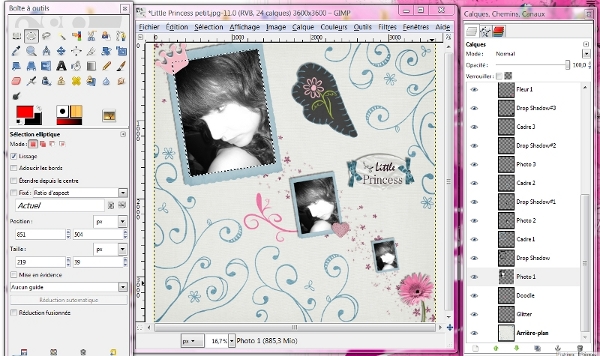
Ensuite faites cliques droit sur le calque copie et faites "fusionner vers le bas" :

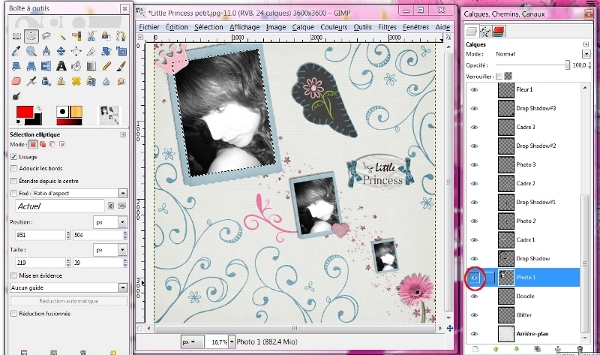
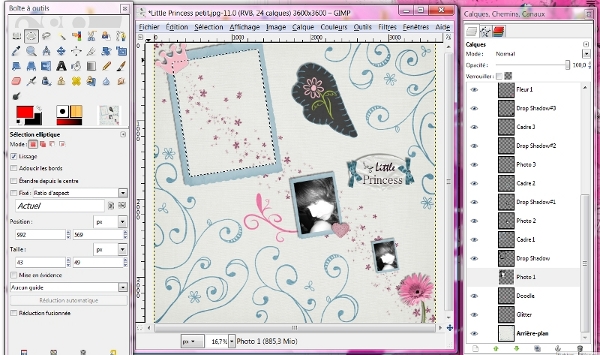
4- Maintenant vous n’avez plus que 2 calques. Cliquez sur l’œil à côté du calque noir et blanc que nous venons de créer pour qu’on ne le voit plus, puis mettez vous sur le calque de fond. Maintenant les choses sérieuses commencent, et vous verrez c’est super simple ^^ Allez dans "filtres", allez sur "carte" puis sélectionnez "repoussage d’après une carte" :

Une fenêtre s’ouvre, dans le menu déroulant du haut sélectionnez le calque noir et blanc que nous venons de faire. Pour ma part je sélectionne aussi "inverser le relief", car je trouve cet éclairage plus chouette, mais vous pouvez le laisser désélectionné, ensuite on peut aussi modifier la profondeur, dans mon exemple je mets "10", mais vous pouvez faire vos essais pour voir les effets que ça fait.

5- Vous pouvez aussi répéter plusieurs fois la même opération pour accentuer l’effet, dans mon exemple je l’ai fais 3 fois au total. Une fois que vous avez ce que vous voulez, vous pouvez supprimer le calque noir et blanc. Et enfin pour retrouver la taille de départ de votre page, faites "image" puis "découpage automatique de l’image", et voilà c’est fini :

Vous pouvez aussi faire ceci pour mettre du relief sur des objets comme des doodles par exemple, dans ce cas comme en général ils ont déjà un contour transparent, vous pouvez passer l’étape 1.
Fini n_n